Andrew Barrios Project 5
Project 5
Advancing Technology I SPY
Medium: Java Script
Dimensions:1080x720 pixels



For the final project Emily and I want to make an I SPY game where the player has to navigate increasingly difficult and older forms of technology. We plan on addressing how technology has changed and how we take how user friendly technology is today. The "items" that the player is searching for will start off easy with modern day web pages searching for links and text, but will get harder with progressive levels where they eventually have to find specific funtions or actions within a basic coding language. This plays with the theatrification of technology and how they have changed to make things easier for the user.
Screen1: Start Screen
Screen2: 1st level(I SPY Page)
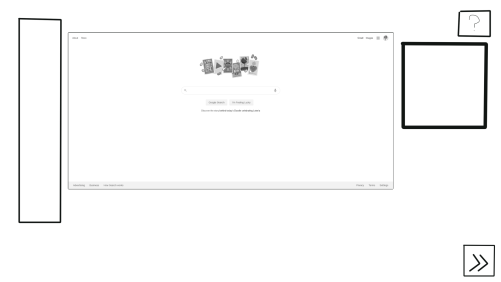
Screen3: 2nd level(Browser Page)
Screen4: 3rd level(Desktop Background)
Screen5: 4th level(Coding Language)
Screen6: Completion Screen
Additional screen: Help Screen
ISPY Game Link
Emily's Page
Libraries used:
scenemanager
p5.sound
p5.clickable
see code: Scenessee code: Sketch
Artist Statement:
For this piece Emily and I decided to create a game based off of the kids ISPY books. The goal of this piece was to explore code almost as if you are zooming out of an image. The game starts off with an average ISPY map but when you go to exit out of the screen you are greeted with the google search for the game where you then have to find items on the browser page. it expands further and further until you are exploring the code itself.The pages themselves for our project relate to theatrification in that they are a very simple design as the game was originally created for children and needed to be more simple. It plays with this by making the button to go to the next screen resemble the red x to close a window, tying in to the overall theme. This work also relates to skeumorphism vs. flat design and is playing on how we view symbols with the x button to close the window being the button to the next level as well as the rest of the work having a relatively flat aesthetic and being more traditional to iconography in websites and coding.
For my role in the team project I coded the 3rd and 4th levels, as well as coding the start, help, and end screens, I also found the sounds used when changing the page.